ColorImpact如何进行网页配色
作者:本站整理 时间:2016-05-31
ColorImpact如何进行网页配色?ColorImpact是一款非常强大的取色工具,很多朋友要进行上色但是在色彩板上找不到自己想要的颜色,那么就可以试试看ColorImpact,提供多种取色方式,并且操作非常的简单哦。
一、使用ColorImpact选择颜色
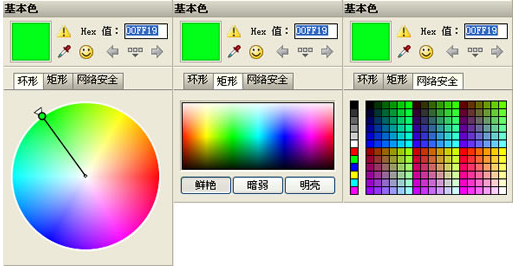
1、启动ColorImpact后,在软件窗口的左侧区域是用来选择颜色的,在默认状态下是以一个色环的方式来帮助我们选择颜色,同样也可以使用类似于Fireworks CS3的“混色器”面板方式和网络安全色方式来选择颜色。

2、在软件窗口的左下方,还可以按照RGB和HSB的颜色模式来选取颜色,并且控制颜色的明度和饱和度。

3、我们可以点击窗口左上角的“滴管”工具按钮,这时会弹出一个“滴管工具设置”对话框。在这个对话框中可以设置所吸取颜色的范围和是否隐藏主窗口,设置完毕,点击“确定”按钮,就可以从屏幕的任意位置吸取所需要的色彩了。

二、使用ColorImpact进行网页配色
在ColorImpact软件主界面的上方,有一行快速选择按钮,通过选择这些不同的按钮,我们可以以不同的方式来浏览色彩。当我们在软件窗口左侧的区域选择了颜色以后,软件会自动给出所选择的颜色的搭配方案,并且在软件窗口的中间部分显示出来。
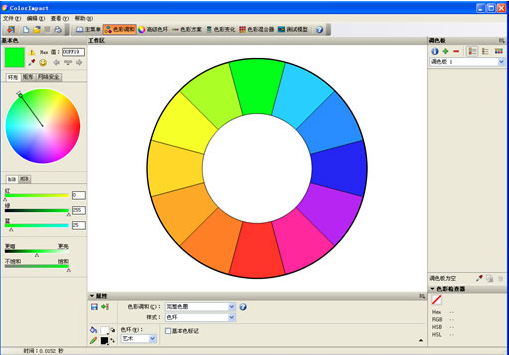
1.色彩调和
选择色彩调和按钮,即可以色环的方式来浏览色彩。

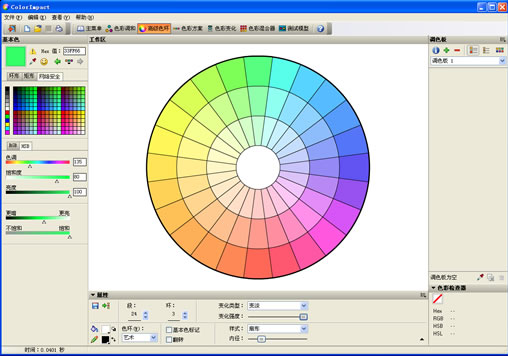
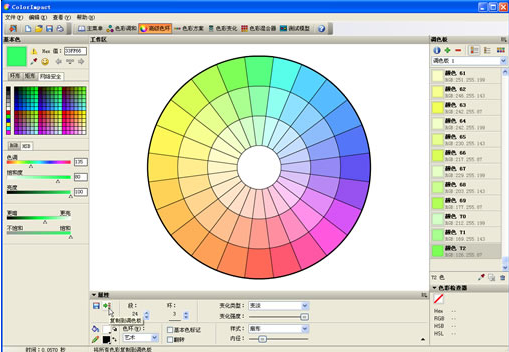
2.高级色环
选择高级色环按钮,可以显示更为复杂的色环效果,并且可以对色环进行详细的设置。

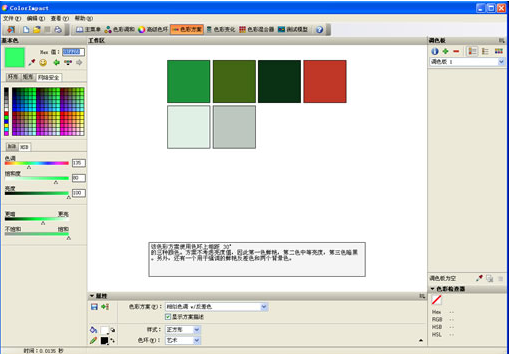
3.色彩方案
选择色彩方案按钮,ColorImpact会自动给出相应的颜色配色方案,需要选择不同的配色方案,可以在“属性”面板中进行设置。

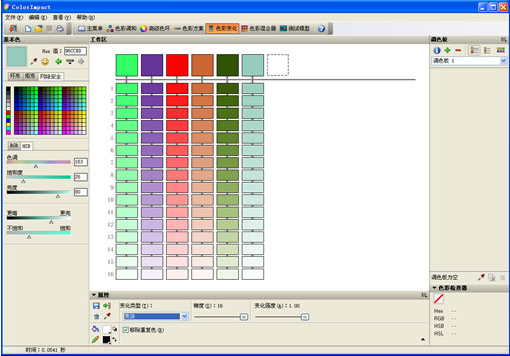
4.色彩变化
选择色彩变化按钮,可以把选定的颜色拖拽到窗口中间的虚线矩形上,这时可以根据“属性”面板中的不同设置来改变颜色的变化过程。

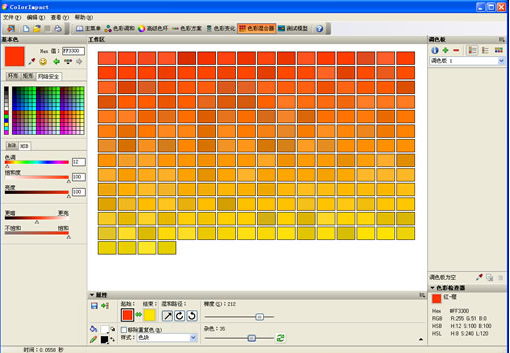
5.色彩混合
选择色彩混合按钮,可以设置起始颜色和结束颜色,ColorImpact会生成中间的颜色变化过程,并且这个变化过程是可以调整的。

三、 将选定的颜色导入到Fireworks CS3
1、我们需要把选定的颜色添加到软件界面右侧的“调色板”中,添加的方法很多,可以直接把选择的颜色拖拽到“调色板”的空白区域,也可以点击“属性”面板的“复制到调色板”按钮,点击这个按钮可以把色环上的所有颜色都添加到调色板中。

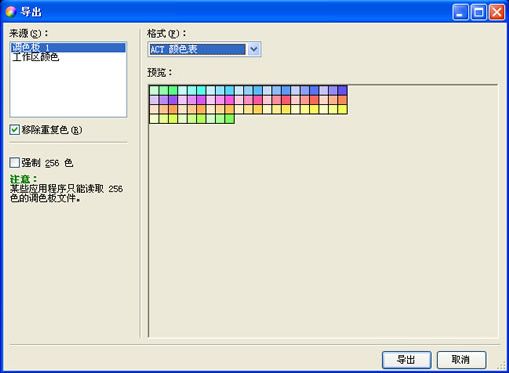
2、接下来可以选择“文件”→“导出”命令,打开ColorImpact软件的“导出”对话框,在这个对话框中可以选择导出的颜色格式,如果我们希望导出的颜色能够在Fireworks CS3中调用的话,可以选择导出为ACT的颜色表。

3、导出完毕后,启动Fireworks CS3,打开Fireworks CS3的“样本”面板,选择“样本”面板选项菜单中的“添加样本”命令,然后找到刚刚导出的ACT颜色表文件,这样就可以把所有的颜色都添加到Fireworks CS3的“样本”面板中来了。
以上就是今天优优小编带给大家的关于ColorImpact如何进行网页配色全部教程内容,大家都了解了吗?希望大家可以按照小编教给大家的步骤自己动手试试看哦。希望这篇教程对大家有所帮助,有需要的朋友欢迎来优优软件站下载所需要的软件哦,谢谢大家的支持!
相关文章
相关推荐
-

Adobe Acrobat XI Pro中文特别版 v11.0.18
-

BestSync 10.0.2.0(文件同步工具)
-

Acme CAD Converter中文版 v2016 8.7.4
-

普瑞格子铺管理软件 2010.06(格子铺管理助手)
-

C-Organizer Lite 5.1.1(个人信息管理专家)
-

嘟嘟语音官方版 v3.2.159.0
-

IPNetInfo(IP信息提取大师) v1.75
-

英语口语学习王 4.6 免费版(英语学习软件)
-

圆通快递单打印软件电脑版(飞豆) v5.75
-

Windows清理助手中文版 v3.2.3.14
-

Xmanager Enterprise企业版 V5.0.628
-

影视屏王 V8.93.1530官方版(制作屏保工具)
-

好笔头业务管家 3.5.8(业务管理)
-

小兵以太网测试仪 V3.2.6免费版(以太网测试工具)
-

文通OCR图片文字识别软件电脑版 v11.1.0.5
-

360流量防火墙绿色版 V2.2.8



