Dreamweaver教程之如何创建本地站点
作者:本站整理 时间:2015-03-03
Dreamweaver站点是网站中使用的所有文件和资源的集合,一般包括本地文件夹和远程文件夹,下面我们就来具体看看如何创建本地站点。
首先,建立本地站点。
1.打开Adobe DreamweaverCS5。在菜单栏中点击“站点”,选择“新建站点”,将会出现“站点设置”对话框。
2.在D盘新建一个文件夹,命名为“pages”,并在新建的“pages”文件夹新建一个子文件夹”images”。

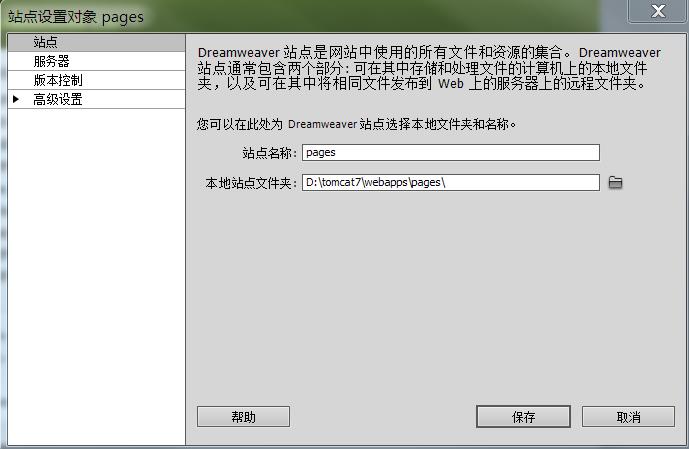
3.“站点名称”输入“pages”。
4.单击“本地站点文件夹”右边的文件夹图标。在弹出的“选择根文件夹”中定位到D:tomcat7/webapps/pages文件夹,最后单击“选择”按钮。
5.单击“高级设置”左边的黑色箭头,选择“本地信息”。
6.将“默认图像文件夹”更改为” D:tomcat7/webapps/pages”
7.在“站点设置”对话框中,单击“保存”按钮。
相关文章
相关推荐
-

Evaer 1.6.2.77(视频录制软件)
-

幕享官方版
-

Adobe Audition CC 2017 mac版
-

爱奇艺视频pc版 v5.5.33.3531
-

几何画板mac版 V5.6.0.5
-

行列式计算器 V2.0(高级计算器)免费版
-

AutoRun病毒防火墙 v7.01
-

Camtasia Studio 8屏幕录制编辑软件 v8.6.0
-

视频转换专家免费版 v9.1
-

U启动u盘启动盘制作工具UEFI版 v7.0.16.1123
-

宝川电子相册 V1.4.27.91免费版(电子相册制作工具)
-

都客仿站高手免费版 v4.0.0.10
-

WinSCP官方版
-

nTrun绿色版 V2.8.0
-

手心拼音输入法2.5.0.1610 官方版(输入工具)
-

Any Video Converter Pro专业版



