Dreamweaver入门教程之属性面板的运用
作者:本站整理 时间:2015-03-10
在Dreamweaver设计页面下方有个属性面板区域,用户可以直接在里面设置网页的字体、大小、图像等。接下来小编就跟大家讲解如何使用Dreamweaver属性面板实现我们想要的效果。
1.仍然使用greenstart.html文件作为示例文件,打开后切换到设计视图。
2.如果属性面板被隐藏了,在菜单栏选择“窗口”>“属性”。
3.选取正文中的“绿色下载吧”,然后单击“B”按钮应用 <strong> 标签给文字加上粗体效果。
4.在“属性”面板中,单击“CSS”按钮。
5.随意选取一段文字,比如“999导航”。
6.属性面板中的“颜色”选取绿色(#090)。

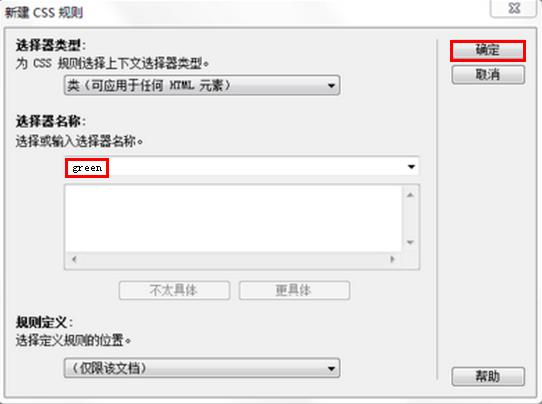
7.出现“新建CSS规则”对话框。
8.选择器类型为“类”,然后在“选择器名称”框中输入“.green” (如阁4.25所示)。单击“确定”按钮。
所选的文本将改变颜色。在格式化的文本中插入光标时,注意底部的<span.green> 标签选择器。

9.切换到“代码”视图,并观察所选的代码。它应该如下所示:
<span class="green">999导航</span>
Dreamweaver使用<span>标签创建了一个CSS类,并自动把它应用于所选的文本。
10.单击“设计”视图按钮。
11.随意选取一段黑色的文字,比如“众多电商类”。然后在“属性”检查器中,单击“HTML”按钮,并从“类”菜单中选择“green”。所选文本字体颜色会更改为绿色。
12.再切换回“代码”视图,可看到代码已经变成。
<span class=“green"><strong>众多电商类</strong></span>
相关文章
相关推荐
-

360°网站优化专家 (站长工具)V1.1官方版
-

搜狗五笔输入法词库改良版 v1.6
-

360壁纸 2.1.0.2094官方版(壁纸更换)
-

TypingMaster 10.1.1.846(打字练习高手)
-

梦幻海底辅助绿色版 V1.96
-

美捷闹钟 V2.0.5.5免费版(桌面工具)
-

路路通时刻表 V20151118绿色版(火车时刻表查询工具)
-

CintaNotes绿色版 V3.4
-

Office2010 四合一 绿色精简版
-

56ican下载器 1.2.3.7 (56视频客户端)官方版
-

招商证券智远理财官方版 v2.78
-

CorelCAD2017 32位中文版 v17.0.0.1310
-

龙视安监控软件官方版 v3.1.0.3
-

PHP云人才系统正式版
-

PhotoZoom Pro V6.0.4.0简体中文官方版(图片无损放大工具)
-

爱剪辑官方版



