所谓动画效果,就是会动的画,到iOS App中来说的话,就是各种UIView的移动。 想想看,如果我们自己来实现所有UIView的动画效果,需要考虑些什么东西呢?
* 该UIView现在在哪儿?
* 该UIView最后会动到哪儿?
* 该UIView以什么样的方式移动到那儿?
* 该动画持续多长时间?
* 每次移动的最小时间间隔?
* 每次最小时间间隔的移动的应该移动到哪儿?
* ….
想想这是一个多么杀脑细胞的过程,尤其是每一次的动画过程都要重复这一折磨的过程。
还好,现实比想象的美好, 苹果公司为开发者思考了上面的问题,通过使用UIKit提供的动画支持,开发者只需要简单的几行代码就能实现各种各样的动画效果。在UIKit中,所有的动画效果支持的方法都在UIView类中。
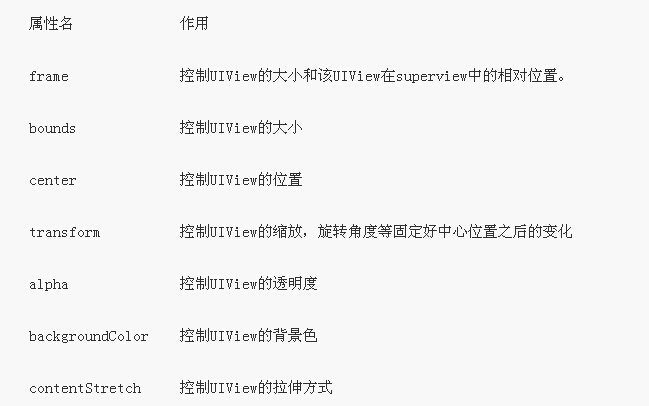
首先,在UIView中有很多属性用以描述一个UIView的状态,而动画就是让UIView从一个状态平滑的过渡到另外一个状态的过程。这些属性有:
通过设置这些属性,基本上就解决了动画中的移动到哪儿的问题。
接着,苹果公司在UIView中加入很多方法来方便家控制动画的移动时间,以及移动的方式。iOS3.0及之前,UIView支持的Animation方法有如下这么多:
Object-c代码
@interface UIView(UIViewAnimation)
+ (void)beginAnimations:(NSString *)animationID context:(void *)context; // additional context info passed to will start/did stop selectors. begin/commit can be nested
+ (void)commitAnimations; // starts up any animations when the top level animation is commited
// no getters. if called outside animation block, these setters have no effect.
+ (void)setAnimationDelegate:(id)delegate; // default = nil
+ (void)setAnimationWillStartSelector:(SEL)selector; // default = NULL. -animationWillStart:(NSString *)animationID context:(void *)context
+ (void)setAnimationDidStopSelector:(SEL)selector; // default = NULL. -animationDidStop:(NSString *)animationID finished:(NSNumber *)finished context:(void *)context
+ (void)setAnimationDuration:(NSTimeInterval)duration; // default = 0.2
+ (void)setAnimationDelay:(NSTimeInterval)delay; // default = 0.0
+ (void)setAnimationStartDate:(NSDate *)startDate; // default = now ([NSDate date])
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve; // default = UIViewAnimationCurveEaseInOut
+ (void)setAnimationRepeatCount:(float)repeatCount; // default = 0.0. May be fractional
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses; // default = NO. used if repeat count is non-zero
+ (void)setAnimationBeginsFromCurrentState:(BOOL)fromCurrentState; // default = NO. If YES, the current view position is always used for new animations -- allowing animations to "pile up" on each other. Otherwise, the last end state is used for the animation (the default).
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache; // current limitation - only one per begin/commit block
+ (void)setAnimationsEnabled:(BOOL)enabled; // ignore any attribute changes while set.
+ (BOOL)areAnimationsEnabled;
@end
这些方法非常的不直观,开发者还是需要花很多时间去思考怎么组合这些方法。但是自从iOS4.0提供块语法支持之后,苹果公司把动画效果的实现封装了一下,效果立杆见影,直观了许多,因此大家完全可以不用去看上面的那些方法,重点关注如下的方法:
Object-c代码
@interface UIView(UIViewAnimationWithBlocks)
+ (void)animateWithDuration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay
options:(UIViewAnimationOptions)options
animations:(void (^)(void))animations
completion:(void (^)(BOOL finished))completion;
+ (void)animateWithDuration:(NSTimeInterval)duration
animations:(void (^)(void))animations
completion:(void (^)(BOOL finished))completion
NS_AVAILABLE_IOS(4_0); // delay = 0.0, options = 0
+ (void)animateWithDuration:(NSTimeInterval)duration
animations:(void (^)(void))animations
NS_AVAILABLE_IOS(4_0); // delay = 0.0, options = 0, completion = NULL
+ (void)transitionWithView:(UIView *)view
duration:(NSTimeIntervl)duration
options:(UIViewAnimationOptins)options
animations:(void (^)(void)animations
completion:(void (^)(BOOL finished) completion
NS_AVAILABLE_IOS(4_0);
+ (void)transitionFromView:(UIView *)fromView
toView:(UIView *)toView
duration:(NSTimeInterval)duration
options:(UIViewAnimationOptions)options
completion:(void (^)(BOOL finished))completion
NS_AVAILABLE_IOS(4_0); // toView added to fromView.superview, fromView removed from its superview
@end
上面的几个方法从名字上看就非常直观。前三个方法都可以按如下的方式直译,只是后两个使用了一些默认参数而已:
Java代码
做一个动画效果,持续时间为duration,
延迟delay秒开始执行 ,
以options指定的方式运行这个动画,
animations块中指定哪些UIView会参加本次动画效果,以及动画效果完成时这些UIView会是一个什么状态,
动画完成之后,执行completion块进行收尾。
有了这3个方法,开发者只需要思考,初始值,结果值,持续时间,运行方式就行了,具体的细节移动都交给类库。
后2个方法是用于UIView相互之间转换的,个人觉得用处不大,因为用上面的三个方法同样可以做到这些效果,因此略过。
关于UIView的动画效果支持,有2点值得一提
* 上面所有的方法都是类方法,当调用这些方法之后,系统会新起线程执行动画效果,不会阻塞主线程的执行。
* UIView的Animation效果只支持一些简单的2D动画效果,复杂的大家还得研究Core Animation。
一个实战例子
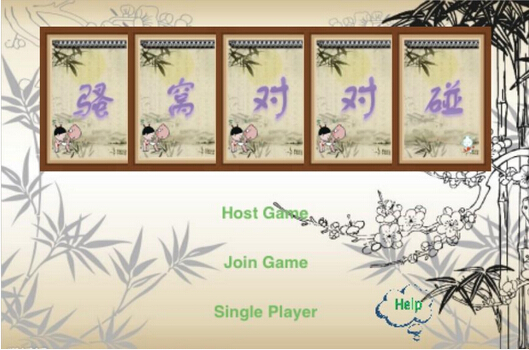
在我写的一个小游戏的主机界面中,我使用了一点动画的效果,主界面的设计图如下:
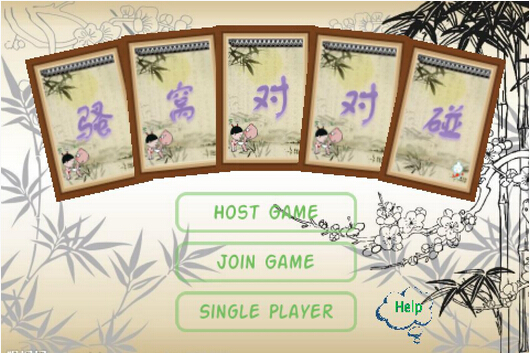
动画后的效果图如下:
我想要的效果就是,加载主界面后,图片缓缓的展开成扇形,然后游戏的菜单显示供玩家点击。
代码如下:
首先,准备动画前状态,让想展示的UIView不可见:
Object-c代码
-(void) prepareForIntroAnimation
{
self.sImageView.hidden=YES;
self.nImageView.hidden=YES;
self.aImageView.hidden=YES;
self.pImageView.hidden=YES;
self.jokerImageView.hidden=YES;
self.hostGameButton.alpha=0.0f;
self.joinGameButton.alpha=0.0f;
self.singlePlayerGameButton.alpha=0.0f;
self.helpButton.alpha=0.0f;
_buttonsEnabled = NO;
}
然后,展示动画效果:
Object-c代码
-(void) performAnimation
{
//显示UIView
self.sImageView.hidden=NO;
self.nImageView.hidden=NO;
self.aImageView.hidden=NO;
self.pImageView.hidden=NO;
self.jokerImageView.hidden=NO;
[UIView animateWithDuration:0.65f
delay:0.5f
options:UIViewAnimationOptionCurveEaseIn
animations:^
{
//确定UIView的的中心位置和偏转角度
self.sImageView.center = CGPointMake(80.0f, 108.0f);
self.sImageView.transform = CGAffineTransformMakeRotation(-0.22f);
self.nImageView.center = CGPointMake(160.0f, 93.0f);
self.nImageView.transform = CGAffineTransformMakeRotation(-0.1f);
self.aImageView.center = CGPointMake(240.0f, 88.0f);
self.pImageView.center = CGPointMake(320.0f, 93.0f);
self.pImageView.transform = CGAffineTransformMakeRotation(0.1f);
self.jokerImageView.center = CGPointMake(400.0f, 108.0f);
self.jokerImageView.transform = CGAffineTransformMakeRotation(0.22f);
}
completion:nil];
[UIView animateWithDuration:0.5f
delay:1.0f
options:UIViewAnimationOptionCurveEaseOut
animations:^
{
//透明度设置为1,显示游戏菜单。
self.hostGameButton.alpha = 1.0f;
self.joinGameButton.alpha = 1.0f;
self.singlePlayerGameButton.alpha = 1.0f;
self.helpButton.alpha = 1.0f;
}
completion:^(BOOL finished)
{
_buttonsEnabled = YES;
}];
}
另外,动画效果还可以使用completion的回调块做连接,完成多个动画效果的连接。